
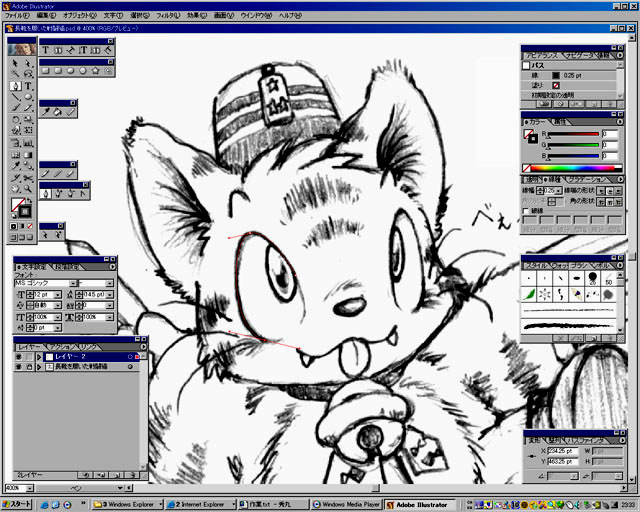
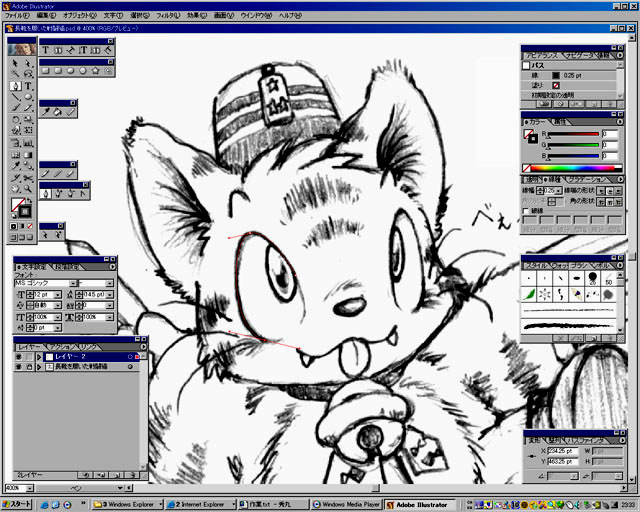
僗僉儍僫乕偱庢傝崬傫偩夋憸仺乮昁梫偱偁傟偽僒僀僘奼戝乯
仸愒偄慄偑乽儗僀儎乕俀乿偱僩儗乕僗傪巒傔偰傞偲偙傠偱偡丅帺暘偺昤偒巒傔偼岦偐偭偰嵍栚偱偡両乮^^;乯
仭僋儕僢僺儞僌儅僗僋傪巊偆乮墳梡曇乯仭
戞俁夞偱丄娙扨側恾宍偵懳偟偰偺僋儕僢僺儞僌儅僗僋偺巊偄曽偵偮偄偰彂偒傑偟偨偑丄崱夞偼丄幚嵺偵僉儍儔僋僞僀儔僗僩傪僨傿僘僯乕揾傝偱姰惉偝偣傑偡丅
偦傕偦傕帺暘偼儁儞僞僽偲偄偆僴僀僇儔側摴嬶傪偪傖傫偲帩偭偰偼偄傞偺偱偡偑丄偁傑傝埖偄偵側傟偰側偄偺偱丄慡儅僂僗偱偺憖嶌偲偄偆偙偲偱丄
愢柧偑側偝傟偰傑偡乮敋乯
傑偨丄嵟弶偺曽偼戞擇夞偲旐偭偰傑偡偑丄偲傝偁偊偢丄偍偝傜偄偲尵偆偙偲偱(^^;
亂侾亃慜弨旛
嘆壓奊

僗僉儍僫乕偱庢傝崬傫偩夋憸仺乮昁梫偱偁傟偽僒僀僘奼戝乯
仸愒偄慄偑乽儗僀儎乕俀乿偱僩儗乕僗傪巒傔偰傞偲偙傠偱偡丅帺暘偺昤偒巒傔偼岦偐偭偰嵍栚偱偡両乮^^;乯
壓奊傪梡堄偟傑偡丅壓奊偼僩儗乕僗偡傞嵺偵壗偲偱傕側傞偺偱丄偁傑傝廳梫偱偼偁傝傑偣傫丅儔僼側傕偺偱栤戣偁傝傑偣傫丅
仈 偲偼偄偊丄挌擩偵昤偗偽偦傟偩偗丄僩儗乕僗偑妝偱偡丒丒
仈崱夞偺偙偺壓奊偼僗働僽乕偵昤偄偨傕偺偱丄杮擻偺晪偔傑傑偵棊彂偒儗儀儖側偑傜丄偐側傝昤偒崬傫偱偁傝傑偡丅僀儔儗偱偙傫側栄暲傒偼嵞尰偱偒側偄偲偄偭偰傕夁尵偱偼側偄乮敋乯
彯 丄壓奊傪偁傑傝偵傕偙偫傫傑傝偲昤偒偡偓偰丄僗僉儍儞偟偨夋憸僒僀僘偑偁傑傝偵傕彫偝偄偲丄屻偺嶌嬈偱崲偭偨偙偲偵側傝傑偡丅乽傏偐偟乿傪巊梡偟偨嵺偵丄慹偑栚棫偮乮儌僓僀僋僞僀儖偺傛偆側岠壥偵側傝傑偡偑丒丒乯偭偰偒傑偡偺偱丄偁傞掱搙偺戝偒偝偱壓奊傪梡堄偟傑偡丅
仈帺暘偼栚埨偲偟偰丄俙係偺僉儍儞僷僗偵梋桾偱擖傞偔傜偄偺戝偒偝偵偟偰偄傑偡丅
仈彯丄Illustrator偼儀僋僩儖僨乕僞側偺偱丄乽偽偐偟乿埲奜偺岠壥偼丄僒僀僘偺曄峏偵塭嬁偝傟傑偣傫偺偱丄僩儗乕僗偟偨屻偵僩儗乕僗僨乕僞傪奼戝偟偰傗傟偽丄栤戣偁傝傑偣傫丅
仈尵偄姺偊傟偽丄怓揾傝慜傑偱偵僒僀僘偼寛掕偟偰偍偔偲偄偆偙偲偱偡丅
嘇僩儗乕僗

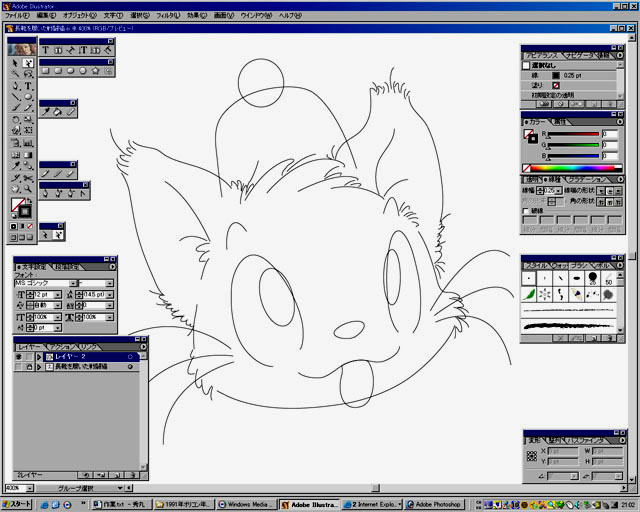
儁儞愭僣乕儖丄偊傫傄偮僣乕儖傪巊梡偟偰僩儗乕僗
仸婄偺晹暘傑偱偺搑拞宱夁偱偡丅
儁儞愭僣乕儖傗偊傫傄偮僣乕儖傪巊梡偟偰丄庡慄傪僩儗乕僗偟傑偡丅屻偱曇廤偑偟傗偡偄傛偆偵僷乕僣扨埵偱乮慄偑廳側偭偰尒偊偯傜偔偰傕乯挌擩偵僩儗乕僗偟傑偡丅
偙偙偱僷乕僣偺忋壓娭學傕堄幆偟偰丄僩儗乕僗偟偰偄偔偲屻乆偺嶌嬈偑妝偵側傝傑偡丅乮屻偐傜偱傕娙扨偵曄偊傜傟傑偡偑丒丒乯
仈偲傝偁偊偢丄栄暲傒偺慄傕僩儗乕僗偟偰傒傑偟偨丅偑丄暋嶨夁偓偰屻偱巊傢傟側偄慄傕弌偰偔傞偼偢偱偡丒丒丒
嘊怓揾傝乮儀乕僗乯

僩儗乕僗偟偨庡慄傪棙梡偟偰僷乕僣偺乽揾傝乿偵儀乕僗偺怓傪抲偄偰偄偒傑偡丅
偙偺嵺 丄愭傎偳僩儗乕僗偟偨庡慄偼丄暿儗僀儎乕偵戅旔偝偣偰偍偔偲曋棙偱偡丅乮幚嵺偺庡慄偲偟偰棙梡偟偨傝丄僷乕僣揾傝傪幐攕偟偨嵺偵尦偵栠偡嶌嬈偑妝偵側傝傑偡丅曐尟偲偄偆偙偲偱乯
憖嶌偼丄
乽儗僀儎乕偺僆僾僔儑儞乿仺乽乽亊亊亊乮儗僀儎乕偺柤慜乯乿偺暋惢乿
偱娙扨偵暋惢傪嶌傞偙偲偑偱偒傑偡丅乮偱丄偦偺儗僀儎乕偼曇廤懳徾偱偼側偄偺偱丄偡偐偝偢儘僢僋両乯
儀乕僗偺怓揾傝嶌嬈偼丄僷乕僣傪慖戰偟偨忬懺偱丄乽揾傝乿偵岲偒側怓傪抲偔偙偲偱娙扨偵偱偒傞偺偱丄傂偨偡傜丄姶惈偺晪偔傑傑偵怓傪抲偄偰偄偒傑乣偡丅
仈偙偙偱帺暘偼丄庡慄傪暿僷乕僣偲偟偰埖偆傎偆偑妝側偺偱丄崱埖偭偰偄傞揾傝梡偺僷乕僣偼偡傋偰庡慄傪奜偟側偑傜偺嶌嬈偵側傝傑偡丅
仚亀僷乕僣偺廳偹弴傪曄峏偡傞彫媄亁
仚僷乕僣偺曇廤傪偟偰偄傞偲丄僷乕僣偺廳偹弴偑堄恾偟偨捠傝偵側傜偢偵丄曄峏偟偨偄応崌丒丒丒乮傔傫偨傑偑婄僷乕僣偺屻偵偄偭偰偟傑偭偨傝丒丒乯
仚
仚嘆僷乕僣傪慖戰偟偰塃僋儕僢僋仺乽傾儗儞僕乿仺乽嵟慜柺傊乿乽慜柺傊乿乽攚柺傊乿乽嵟攚柺傊乿偱弴斣傪曄偊傞
仚嘇儗僀儎乕僂僀儞僪僂傪奐偄偰懳徾偺僷乕僣偺僙儖傪堏摦偝偣傞
仚
仚偱丄偱偒傑偡偑丄偙傟偑偗偭偙偆傔傫偳偄丒丒
仚傕偭偲婡夿揑側曽朄偱帺暘偼丄嘆嘇偲摨偠寢壥偑摼傜傟傞曽朄傪巊偭偰傑偡丅偙偭偪偺偑妝偱偭偣丅乮傑偀丄偄傢備傞傂偲偮偺丒丒僇僢僩仌儁乕僗僩側傫偱偡偑丒丒乯
仚
仚嘊曄峏偟偨偄僷乕僣傪慖戰仺們倲倰倢+x乮僇僢僩乯仺婎弨偵偟偨偄僷乕僣傪慖戰仺ctrl+f乮偱婎弨僷乕僣偺慜柺偵僇僢僩帪偲摨偠応強傊儁乕僗僩乯枖偼ctrl+b乮偱摨偠偔攚柺傊儁乕僗僩乯
仚
仚偙傟偱俷俲丄娙扨丅仸彯丄偄偢傟傕僨僼僅儖僩偺僉乕儅僋儘愝掕偺応崌偱偡丅
仚
仚椺偊偽丄乽婄僷乕僣乿偺忋偵乽旲僷乕僣乿傪忔偣偨偄応崌偼丄乽旲僷乕僣乿傪僇僢僩偟偰偐傜乽婄僷乕僣乿傪慖戰偟偰偐傜ctrl+f偱婄偺慜柺偵旲偑儁乕僗僩偝傟傞偪傘偆偙偲偱偡丅
仚偪側傒偵window偺僣乕儖偱堦斒揑側儁乕僗僩偺儅僋儘乽ctrl+v乿偺僀儔儗偱偺摦嶌偼丄乽夋柺偺拞墰偺嵟慜柺偵儁乕僗僩乿偲偄偆婡擻偵側偭偰傑偡丒丒
仚僀儔儗偼僉乕儅僋儘柦偱偡丅偦傟傪妎偊偰擛壗偵嶌嬈帪娫傪抁弅偡傞偐偑柦戣偲偄偭偨偲偙傠偱偡乮戝偘偝偱偡偑乯
仚
仚埲忋彫媄偱偟偨
嘋怓揾傝乮僋儕僢僺儞僌儅僗僋乯
慜弎傑偱偑丄崱夞偺壓弨旛傒偨偄側傕偺偱偡丅偙偙偐傜偑偄傛偄傛僋儕僢僺儞僌儅僗僋傪巊偭偨夋憸張棟偺壚嫬偵撍擖乣偲偄偭偨偲偙傠偱偡丅
僉儍儔僋僞乕偺奺晹埵丄椺偊偽丄婄側傜婄傪峔惉偟偰傞僷乕僣孲丄栚側傜栚傪峔惉偟偰偄傞僷乕僣孲丒丒偲偄偭偨嬶崌偵偦傟偧傟傪僌儖乕僾偲偟偰峫偊丄
堿塭傗僌儔僨乕僔儑儞岠壥傪偮偗偰偄偒傑偡丅
丒僌儖乕僾傪嶌傞乮僋儕僢僺儞僌儅僗僋僌儖乕僾乯
栚偺僷乕僣傪椺偵愢柧傪恑傔傑偡丅
栚偺儀乕僗偲側傞僷乕僣孮傪巊偭偰丄僋儕僢僺儞僌儅僗僋偺僌儖乕僾傪嶌惉偟傑偡丅
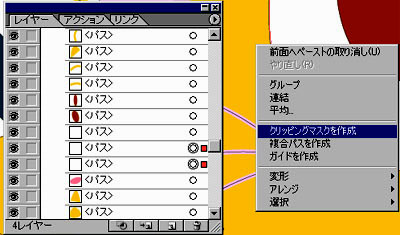
Illustrator偱偼丄暋悢偺僷乕僣傪慖戰偟偰乽僋儕僢僺儞僌儅僗僋偺惗惉乿傪幚峴偡傞偲丄嵟傕慜柺偵偁傞僷乕僣偑乽僋儕僢僺儞僌儅僗僋椞堟偵抲偒姺傢傞乿偲偄偆摦嶌傪偡傞偺偱丄
偙傟傪棙梡偟偰丄
乽栚僷乕僣乮儀乕僗乯慖戰乿仺乽僐僺乕(ctrl+c)乿仺乽摨偠埵抲傊慜柺僐僺乕(ctrl+f)乿仺乽椉僷乕僣慖戰乿仺乽僋儕僢僺儞僌儅僗僋嶌惉乿
亂暋惢嶌惉亃

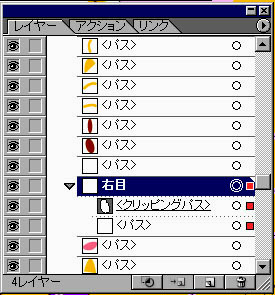
椉僷乕僣傪慖戰偟偰丄僋儕僢僺儞僌儅僗僋偺嶌惉
仸儀乕僗偺夋憸偺暋惢傪嶌惉偟偨偲偙傠丅摨偠僷乕僣乮偙偙偱偼亙僷僗亜乯偑弌棃忋偑傝傑偡丅丒丒丒昞帵偝傟偰偄傞僒儉僱乕儖偼栚偺怓偑敀側偺偱尒偯傜偄偱偡偑乮^^;乯
偱僋儕僢僺儞僌儅僗僋偺僌儖乕僾偑嶌惉偝傟傑偡丅娙扨偱偡丅
偁偲偁偲丄僋儕僢僺儞僌儅僗僋偺僌儖乕僾偑棎棫偟偰偒偰壗偑側傫偩偐傢偐傜側偔側偭偰偒傑偡偺偱丄
帺暘偱傢偐傝傗偡偄柤慜偵偟偰偍偔偲側偍傛傠偟丅乮帺暘偼姷傟偨偺偱嵟嬤偼偦偺傑傑偩偭偨傝偟傑偡偑丒丒乯
亂僌儖乕僾柤傪偮偗傞亃

僌儖乕僾柤偵乽塃栚乿偲偄偆柤慜傪愝掕
丒堿塭傪偮偗傞
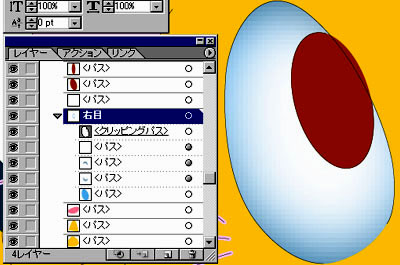
僔儍僪僂傗儔僀僩梡偺僷乕僣傪傏偐偟偰乽塃栚僌儖乕僾乿偵懳偟偰丄堿塭傪偮偗偰傗傝傑偡丅乮徻偟偔偼戞嶰夞嶲徠偟偰偔偩偟偂乯
偙偺傏偐偟僷乕僣傪塃栚僌儖乕僾撪偺乽僋儕僢僺儞僌儅僗僋椞堟乿偲乽塃栚儀乕僗僷乕僣乿偲偺娫偵僒儞僪丄憓擖偟偰偁偘傑偡丅乮乽娫乿偭偰傕偪傠傫弴斣偱偡傛乯
偙偺僌儖乕僾偺僋儕僢僺儞僌儅僗僋椞堟偺壓偵攝抲偡傞尷傝丄偙偺椞堟撪偱偺傒昞帵偝傟傞僷乕僣偵側傝傑偡丅尵梩偱彂偔偲擄偟偄側丒丒
亂堿塭傪偮偗傞亃

塃栚僌儖乕僾偵堿塭傪偮偗偨忬懺
丒僋儕僢僺儞僌儅僗僋傪擖傟巕偵偡傞
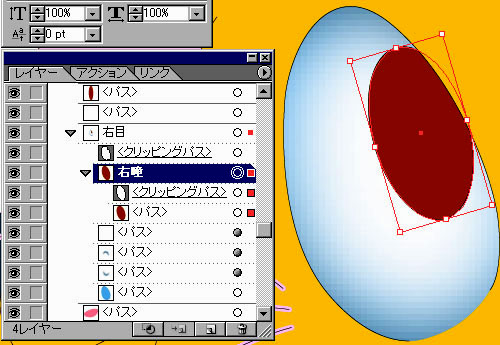
偙傟戝帠両僋儕僢僺儞僌儅僗僋椞堟偺拞偵怴偨偵僋儕僢僺儞僌儅僗僋椞堟傪捛壛偡傞偙偲偑偱偒傑偡丅
仸忋偺奊傪尒傟偽傢偐傝傑偡偑丄摰偼栚偐傜偼傒弌偟偨忬懺偵側偭偰傑偡偑丄偙傟傪摰偺拞偵擖傟崬傫偱傗傝傑偡両
曽朄偼丄摨偠梫椞偱嶌惉偟偨乽摰僌儖乕僾乿傪乽栚僌儖乕僾乿偺拞偵擖傟傞偩偗偱OK両僇僢僩仌儁乕僗僩偱傕丄儅僂僗偱僌儖乕僾慡懱傪僪儔僢僋仺堏摦偱傕壜丅
偙偆偟偰偍偗偽丄偙偺僷乕僣孮慡懱傪堏摦偟偨傝丄摨偠岠壥傪嫟桳偟偨傝偡傞偲偒偵旕忢偵曋棙偱偡丅
乮傕偪傠傫摨堦僌儖乕僾撪偵曇擖偟側偔偰傕栤戣側偄偱偡丒丒偙偺応崌偼摰偑偼傒弌偡偺偱昁恵偱偡傛乯
亂摰僌儖乕僾傪栚僌儖乕僾撪偵曇擖亃

乽婄僌儖乕僾乿偺拞偵乽栚僌儖乕僾乿偑僱僗僩偟偰擖偭偰偄傞忬懺
丒摰傪昤偔乮岝偺擖傟曽乯
乽僀儔僗僩偼栚乮摰乯偑柦乿偲偄偆偔傜偄丄摰偺曇廤偵偼嵶怱偺拲堄傪暐偄傑偡丅
摿偵摰偺岝偺擖傟曽偼嶌壠偝傫偛偲偵偙偩傢傝偑偁傞傕偺偱丄帺暘傕偦傟側傝偺偙偩傢傝偑偁傝傑偡丅
栚偺奺僷乕僣偼悈徎懱側偺偱丄昞柺偺斀幩偲崟栚偺傑偱偺摟柧姶傪嵞尰偱偒傞曽朄傪嬯怱偟偰嶌傝崬傫偱偄傑偡丅
乮儕傾儖僀儔僗僩偠傖側偄偺偱偦偙傑偱偙偩傢傜側偔偰傕偄偄偺偐傕抦傟傑偣傫偑^^;乯
帺暘偼扨弮偵乽傏偐偟乿傪巊偆偺偱偼側偔丄乽摟夁乿傪嬱巊偟偰摟柧姶傪弌偟偰偄傑偡丅
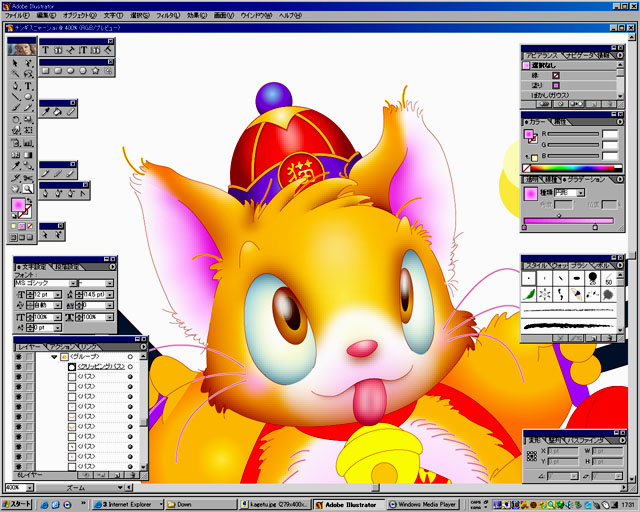
亂乽傏偐偟乿偱岝傪嵞尰亃

傏偐偟傪巊梡偟偨応崌
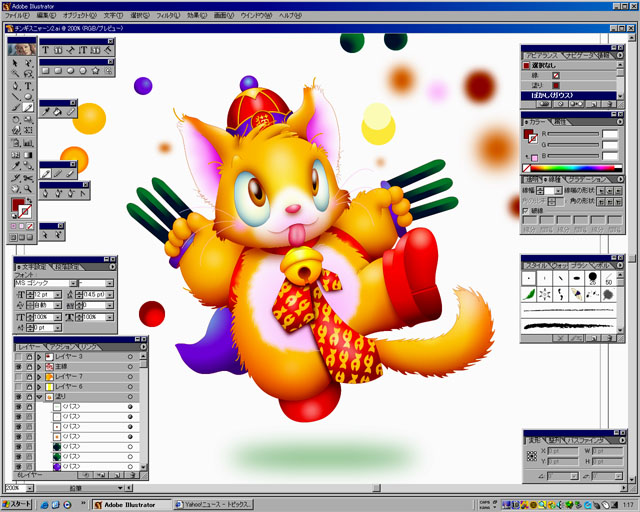
亂乽摟夁乿偱岝傪嵞尰亃

摟夁傪巊梡偟偨応崌
旝柇丒丒丒丒奼戝偩偲偳偭偪傕偳偭偪偩側丒丒傑偀丄婥暘偺栤戣偐傕偟傟傑偣傫偑丄屻幰偺傎偆偑峝幙偱摟偒捠偭偨姶偠偑嵞尰偱偒偰偄傞傛偆側婥偑偟傑偡乮敋乯
丒摟夁偺僌儔僨乕僔儑儞丠
忋婰偱巊梡偟偨摟夁偺嬶懱揑側曽朄傪愢柧偟傑偡丅
傑偢偼丄摟夁梡偺儀乕僗怓偑敀偺僷乕僣傪摰偺忋偵偍偒傑偡丅乮摰偺戝偒偝偵偁傢偣偰懭墌偺傕偺傪攝抲乯
亂摟夁偺巊偄曽侾亃

摟夁梡偺僷乕僣傪攝抲
師偵丄攝抲偟偨僷乕僣偵懳偟偰丄摟夁棪傪巜掕偟偰傗傝傑偡丅帺暘偼丄俀侽亾偔傜偄丅
屻傠偺摰偑摟偗偰尒偊傞傛偆偵側傝傑偡丅乮偙傟偩偗偩偲傑偩丄偟傚傏偄丒丒乯
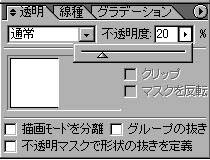
亂晄摟柧搙偺愝掕亃

乽摟柧搙乿仺乽摟夁棪傪巜掕乿乮帺暘偑俀侽亾偔傜偄乯
摟夁傪愝掕偟偨僷乕僣傪暋惢偟偰丄摨偠埵抲偺慜柺偵攝抲偟傑偡丅乮ctrl+f乯
偦偺僷乕僣偵懳偟偰乽弅彫乿曇廤傪幚峴偟偰傗傝傑偡丅帺暘偼俉侽亾偔傜偄丅偙傟傪孞傝曉偡偙偲偵傛傝丄拞怱偵峴偔偵偮傟偰摟夁棪偑掅偄忬懺偵側傞摟夁偺僌儔僨乕僔儑儞岠壥偑摼傜傟傑偡丅
弅彫棪偲摟夁棪傪傕偭偲嵶偐偔巜掕偟偰偁偘傟偽丄傕偭偲寛傔偺嵶偐偄僌儔僨乕僔儑儞偑嵞尰偱偒傑偡偑丄幚嵺偵偼丄偦偙傑偱偟側偔偰傕尒偨栚偵偼傢偐傜側偄尷奅揰偑偁傞偺偱丄偄偄偁傫偽偄偱旝挷惍偡傞偺偑儅儖丅
亂摟夁偺巊偄曽俀亃

乽暋惢嶌惉乿仺乽弅彫乿乮弅彫棪丄帺暘偼俉侽亾偔傜偄乯
仸偮偄偱偱偡偑丄摰偲崟栚偺晹暘偼偦傟偧傟媴忬偺僌儔僨乕僔儑儞偱昞尰乮僒儞僾儖夋偼愭偵僌儔僨乕僔儑儞傪岠偐偣偭偪傖偭偰傑偡乯
傛傝丄媴懱偵尒偊傞傛偆偵偙偪傜傕搘椡偟傑偡丅
仈昤偒庤偝傫偵傛偭偰娽偺彂偒曽偼偄傠偄傠傝傑偡偹丅娽偺彂偒曽偱偦偺恖偺偙偩傢傝偑傢偐傞傛偆側婥偑偟傑偡丅
仈偱丄嵟嬤偺偼傗傝偼丄乮摿偵傾僯儊宯乯摰偺壓曽偵嶰妏偺岝偑擖偭偰偄傞僷僞乕儞偑懡偄偱偡偹丅
仈恀帡偭偙偑僀儔僗僩偺忋払偺摴偲偼偄偊丄娽偑摨偠偩偲傒側摨偠奊偵傒偊傑偡偧丅
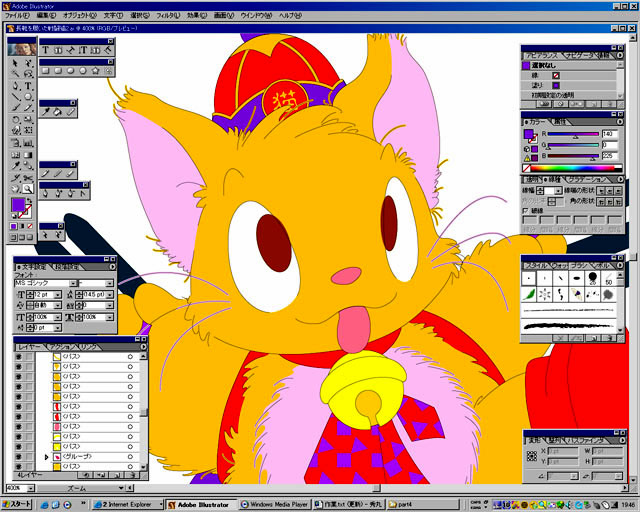
丒婄僷乕僣姰惉
摨偠梫椞偱慡懱偺僷乕僣傪傂偨偡傜昤偒忋偘偰偄偒傑偡丅偄傗丄偼偭偒傝偄偭偰奊傪昤偄偰傞姶妎偱偼側偄偺偱偡偑丄偪偓傝奊姶妎丅
亂婄僷乕僣亃

婄慡懱偺堿塭晅偗姰椆
丒恎懱慡懱僷乕僣姰惉乮偄偪偍偆姰惉乯
恎懱慡懱傕傂偨偡傜忋婰偺嶌嬈傪孞傝曉偡丅
亂恎懱慡懱姰惉亃

懱慡懱偺堿塭晅偗姰椆
仸傑傢傝偺娵偄暔懱偼偦偆偄偆奊偱偼側偔丄摨偠乽僌儔僨乕僔儑儞乿乽傏偐偟乿傪奺僷乕僣娫偱嫟桳偡傞偨傔偺儚乕僋僷乕僣偲偱傕偄偆傕偺偱偡両僗億僀僩偱懏惈傪僐僺儁両両
丒庡慄偺惍棟
忋婰傑偱偱丄偡偱偵姰惉偟偰偄傞偲傕尵偊側偔傕側偄偱偡偑丄偙偺偁偲摉慠丄僉儍儔僆儞儕乕偱側偗傟偽攚宨傪昤偐側偗傟偽側傝傑偣傫丅
傑偨丄僉儍儔僆儞儕乕偩偲偟偰傕 庡慄偺埖偄曽偵傛偭偰偼丄偄傠偄傠側僞僀僾偺僀儔僗僩偵偡傞偙偲偑偱偒傑偡丅
埲壓偍傑偗
仚庡慄側偟
夋憸弨旛拞
庡慄傪旕昞帵
偙偆偄偆嫬奅慄偺偁偄傑偄側僀儔僗僩偱傕枴傢偄偑偁傝傑偡丅
偙偺慜抜奒偺僌儔僨乕僔儑儞傪偁傑傝懡梡偟側偄忬懺偺傕偺偱傕Illustrator傜偟偄奊偵側傝傑偡丅仜仜偝傫偺奊側傫偐偦偆丅
仚庡慄傪嫮挷
夋憸弨旛拞
庡慄偺慄暆挷惍
婇嬈偺僉儍儔僋僞乕側傫偐偼揾傝偼偲傕偐偔丄庡慄偑嫮挷偝傟偰傞応崌偑傎偲傫偳偱偡偹丅
彯丄帺暘偼丄慄傪儁儞僞僢僠乮擖傝偲敳偒乯晽偵偡傞偺偑億儕僔乕丅
仚僨傿僘僯乕
婎杮揑偵庡慄偼栚棫偨偣偢丄偦傟偱偄偰椫妔偑偼偭偒傝偡傞傛偆側昞尰偺偙偲傪偦偆屇傫偱傑偡丅
昤偒庤偝傫偵傛偭偰偼乮摿偵崨傟崨傟偡傞傎偳偆傑偄恖乯丄庡慄側傫偰奣擮偼側偔丄儁僀儞僞乕宯偺僄傾僽儔僔偺堿塭偩偗偱尒帠偵彂偒偁偘偰傞曽傕偄傜偭偟傖偄傑偡偑丄偙偙偼庡慄傪巊偆応崌偺榖偲偄偆偙偲偱丅
偱丄庡慄偺怓偼僉儍儔偺怓偵懳偟偰堿塭傪偮偗偨嵺偺塭偺怓偵嬤偄怓傪巊偆応崌偑懡偔丄巊偆応強偵傛偭偰怓傪曄偊傞応崌傕偁傝傑偡丅
塭偺晹暘偑廳側偭偰偄傞応崌偼丄庡慄傪柧傞偄怓偵偡傞偲椫妔偼偼偭偒傝偟傑偡丅偑丄偦傟偩偲敄偭傌傜側昞尰偵側傝偑偪側偺偱丄埲壓偺曽朄偱椫妔傪偼偭偒傝偝偣傑偡丅
丒椫妔偺嫮挷
庡慄傪嫮挷偟側偄僨傿僘僯乕揾傝偺応崌丄椬傝崌偭偨僷乕僣偑柧傞偄怓摨巑偩偭偨傝丄埫偄怓摨巑乮偳偪傜偐偲偄偆偲偙偪傜乯偩偭偨傝偡傞偲丄僷乕僣娫偺椫妔偑偼偭偒傝偟側偄忬懺偵側傝傑偡丅
偦偆偄偭偨応崌偼丄椫妔偺晹暘偵柧傞偄怓傪攝抲偟偰傗傝傑偡丅
仈幚嵺偵傕旤弍偺庼嬈偱廗偭偨婰壇偑偁傝傑偡丅亙棫懱偺堦斣偔傜偄晹暘偼椫妔晹暘偱偼側偄偲丒丒
仈偩偐傜丄杮棃偼偦偆偡傞偺偑惓偟偄偺偱偟傚偆偗偳丄慡僷乕僣偵懳偟偰傗偭偰偄傞偲僉儕偑側偄偺偱丄婥偵側傞晹暘偩偗丒丒
夋憸弨旛拞
椫妔偵柧傞偄怓傪攝抲
嵟廔挷惍偲偟偰偄傠偄傠旝挷惍傪偟偰姰惉偲偄偆偙偲偵側傝傑偡丅
夋憸弨旛拞
嵟屻偵丄偙偺偔傜偄偺奊傪昤偔偺偵弎傋俀侽帪娫偔傜偄偐偐偭偰偄傑偡丅儁僀儞僞乕偩偲偳偺偔傜偄偱昤偗傞傫偱偟傚偆丠丠丠
亙亙last up date060606亜亜